Note: This product is no longer sold on WooCommerce.com. This document was left available to you for help with configuration and troubleshooting, but is no longer updated.
WooSlider – WooCommerce Product Slideshow is a WooCommerce extension that enables you to embed slideshows of WooCommerce products using the popular WooSlider plugin. This is built on the WooSlider plugin and can be added to allow for a slider in your store, as well as pages and posts.
Installation
↑ Back to topTo install WooSlider – WooCommerce Product Slideshow:
- Download the .zip file from your WooCommerce.com account.
- Go to: WordPress Admin > Plugins > Add New to upload the file you downloaded with Choose File.
- Activate the extension.
More information at: Installing and Managing Plugins.
Inserting Product SlideShows
↑ Back to topWithin a page or post, click the link to insert media.
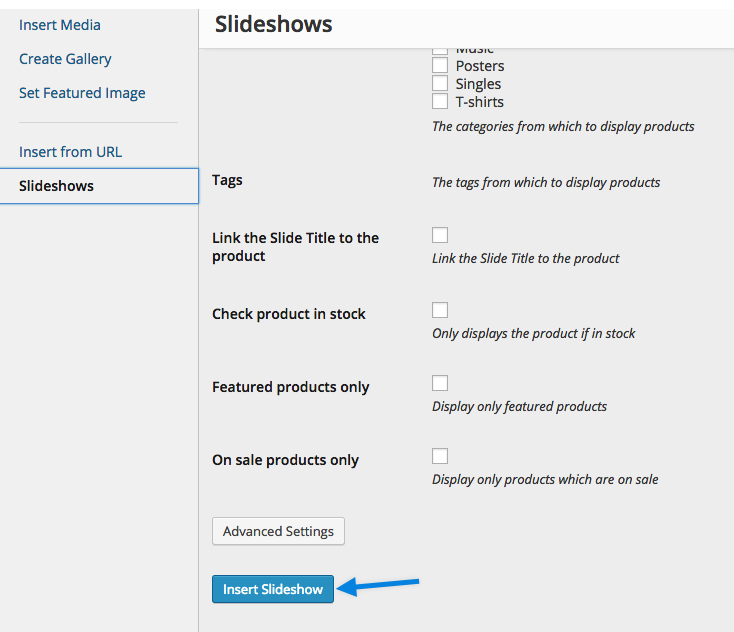
Within the Media Uploader, click the SlideShows tab and select Products from the SlideShow Type.
Set options for the slider, and click Insert Slideshow.
SlideShow Options
↑ Back to topWhen inserting a SlideShow, you have these options:
- Number of Products
- Set the number of products that should be displayed in the SlideShow.
- Use thumbnails for Pagination
- Whether to use thumbnails for navigation within the slider.
- Display “Add to Cart” button
- Option to show the WooCommerce Add to Cart button on a product slide.
- Layout
- Select the layout you want to use in the SlideShow.
- Overlay
- Type of overlay when displaying the product text.
- Categories
- Select the product categories from which to display products.
- Tags
- Select the product tags from which to display products.
- Link the Slide Title to the product
- Within a slide, this will create a link on the title to the product.
- Check product in stock
- Display products that are in stock. More at: Managing Products.
- Featured products only
- Only display products that are featured.
Shortcode Reference
↑ Back to topThe shortcode to add a Product Slideshow is [wooslider slider_type=”products”], with the following options available:
category – Slug (or a comma-separated list of slugs) of one or more of your product categories.
tag – Slug (or a comma-separated list of slugs) of one or more of your product tags.
size – The size of the image to be displayed (takes a WordPress size handle – “thumbnail”, “medium”, “large”, “full” or a custom-registered image size).
Default: “large”
layout – Where to display the post title and excerpt, in relation to the image (“text-left”, “text-right”, “text-top”, “text-bottom”)
Default: “text-left”
overlay – Whether or not to overlay the text over the image (“none”, “natural” or “full”)
Default: “none”
limit – The number of products to display (an integer value such as 1, 5, or 10, for example)
Default: “5”
thumbnails – Whether or not to use thumbnails for pagination, instead of the default pagination navigation (Boolean- “true” or “false”)
Default: “false”
link_title_to_product – Whether or not to transform the title of each product into a link to the product itself (Boolean- “true” or “false”)
Default: “false”
check_product_in_stock – Display on products which are in stock. (Boolean- “true” or “false”)
Default: “false”
display_only_featured – Display only products which are set as ‘Featured’. (Boolean- “true” or “false”)
Default: “false”
Image sizes/cropping
↑ Back to topProduct slider images are affected by image settings in WooCommerce. Find these settings at: WooCommerce > Settings > Products > Product Options.