The majority of blurry product images incidents are caused by theme styling, meaning the design of the theme has image dimensions in pixels that may not play nicely with WooCommerce.
Anytime a new theme is activated or image dimension settings are changed, old thumbnails need to be regenerated under WooCommerce > Settings > Status > Tools > Regenerate Thumbnails.
Update as of WooCommerce 3.3
↑ Back to topAs of WooCommerce version 3.3 making themes compatible with WooCommerce and improvements to image size rendering and cropping are supported. These new features mean that:
- Blurry images caused by theme incompatibility or overriding code should no longer occur.
- Store owners can control width and height of their main images.
- Thumbnail resizing can be done automatically or manually.
- Images shown to customers always look great by default, so your products keep selling themselves!
To learn how to use these new features, go to: Managing Products and Adding Product Images and Galleries.
Other solutions
↑ Back to topWe recommend updating to the latest version to take advantage of the features described above.
If, for some reason your blurry images issue continues, it could be due to:
- Your image size settings are too small.
- Original images need to be of a higher resolution.
To solve this:
- Your image dimensions should match or be higher than those of your theme.
- Original images you upload should be at least 800 x 800px or higher to work for most themes.
Image types
- Single Product Image: Largest image on the individual product details page and refers to the main/featured image.
- Catalog Images: Medium-sized image used in product loops, such as the Shop page, Product Category pages, Related products, Up-sells, and Cross-sells.
- Product Thumbnail Images: Smallest image commonly used in the Cart, Widgets and (optional) Gallery images underneath the Single Product Image.
Standard image dimensions
↑ Back to topAs of WooCommerce version 3.3, Product Image settings can be found under the Customizer, in WooCommerce > Product Images. The image below is what is looks like by default in a theme like Storefront, but other themes might change or add additional options.

The images you upload are resized to match the values you input. For example, if your settings are 100×100 and you upload a 300×600 image it is resized to 100×200. You can also choose to ‘hard crop’ your images, which forces them to be the size specified in the settings, regardless of the raw image you upload, so they’re cropped rather than distorted in scale.
Note: If you change settings after uploading product imagery, you might need to regenerate thumbnails within WordPress for the changes to apply. Head to WooCommerce > Status > Tools > Regenerate shop thumbnails, and click the Regenerate button next to it.
Find theme’s product image dimensions
↑ Back to topThe theme you chose delegates the max size an image will be, so you need to know the dimensions in which it renders them to set those in WooCommerce.
Catalog Images
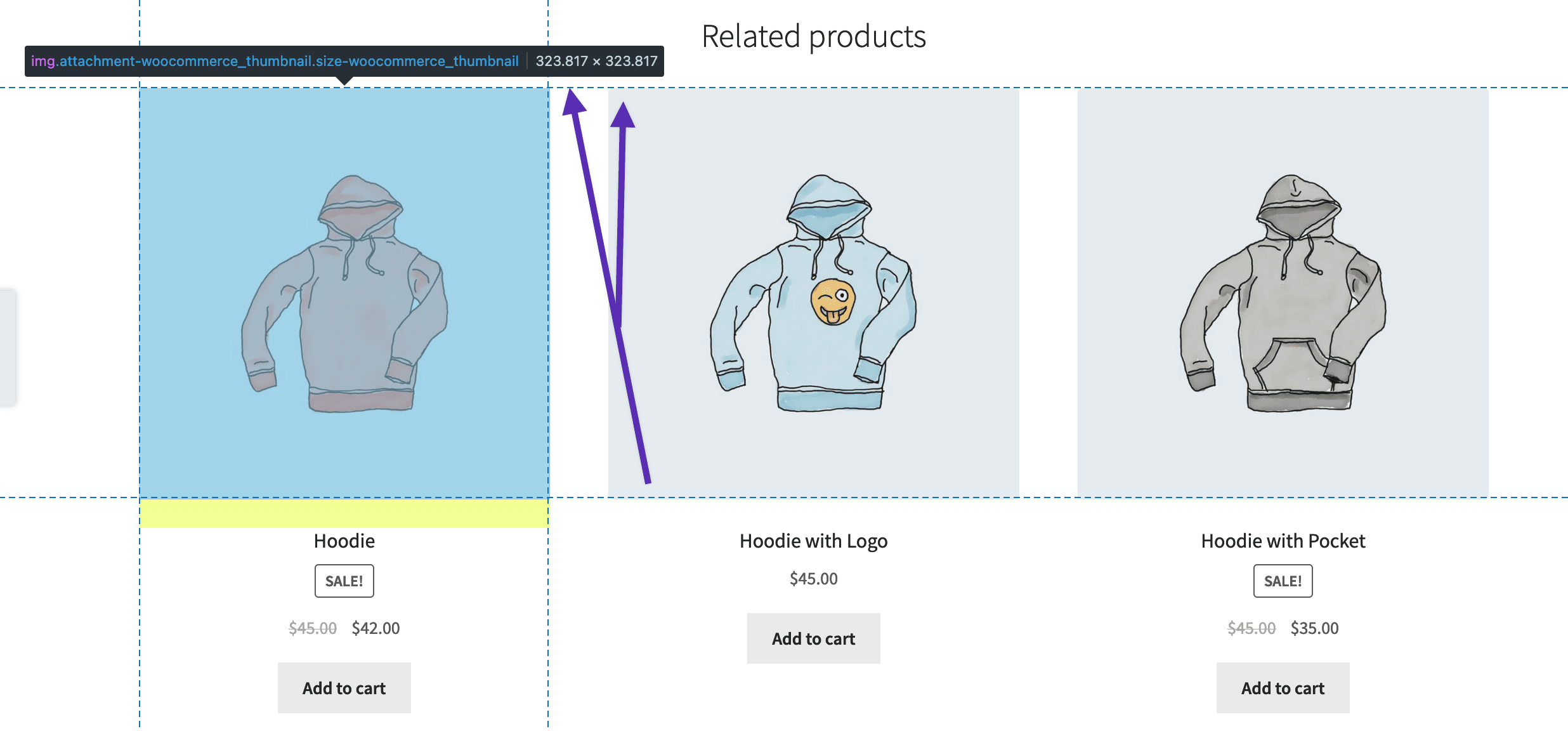
Determine where your theme renders catalog thumbnails the largest. In some cases, this is the shop page; in the Storefront Theme, it is in the related products loop.
With the developer tools enabled in your browser of choice, you can right-click the image and select “Inspect” or “Inspect Element”. This will tell you the image dimensions. Make a note of this as we need to use them later.

In Storefront (above), the largest catalog images are rendered at 324 x 324px.
Single Product Image
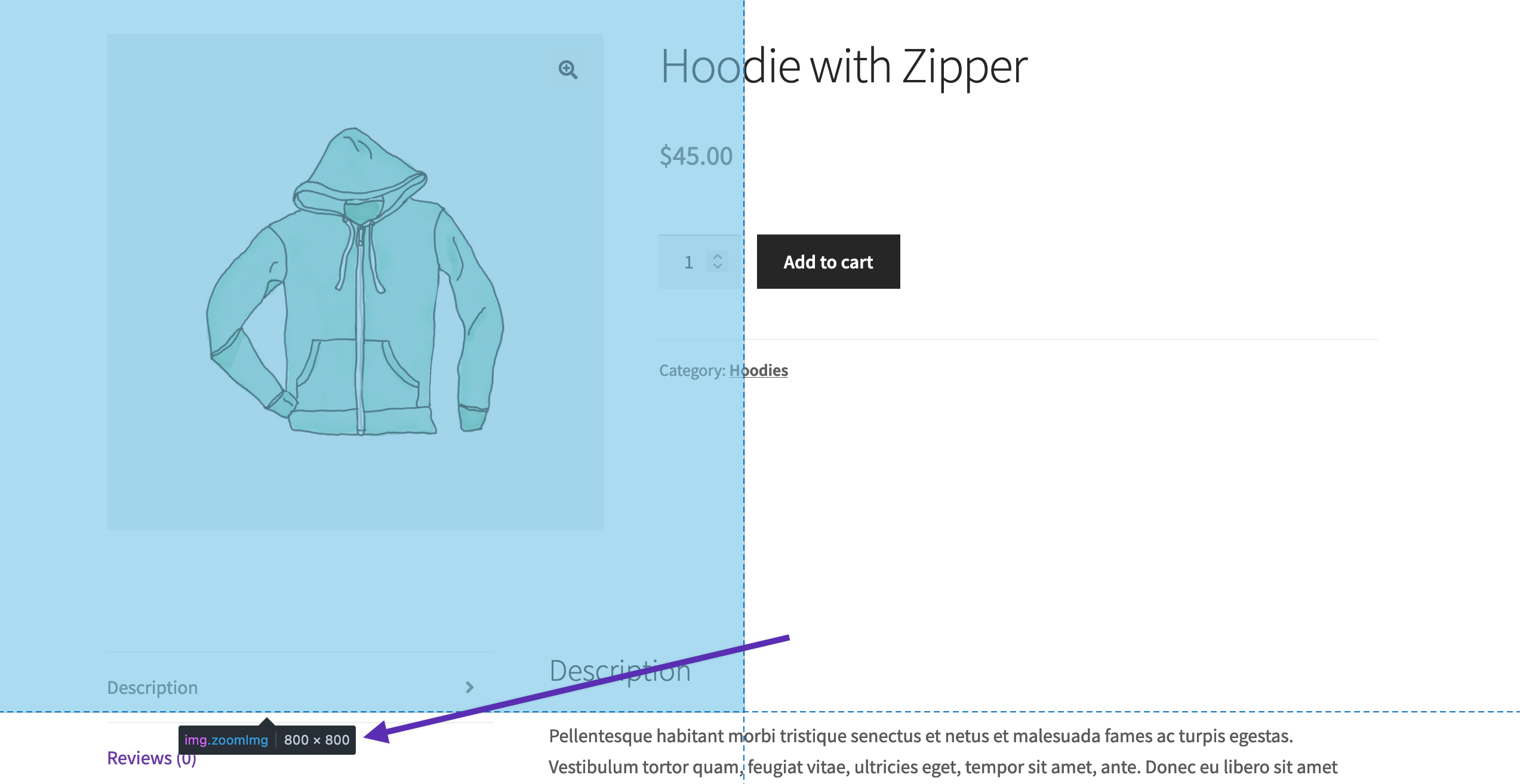
Repeat the process for the single product image — the largest image on a product page.

In Storefront, the largest Single Product Image is 800 x 800px (although not visibly rendered at that size, it is used and required for the zoom effect)
Product Thumbnail
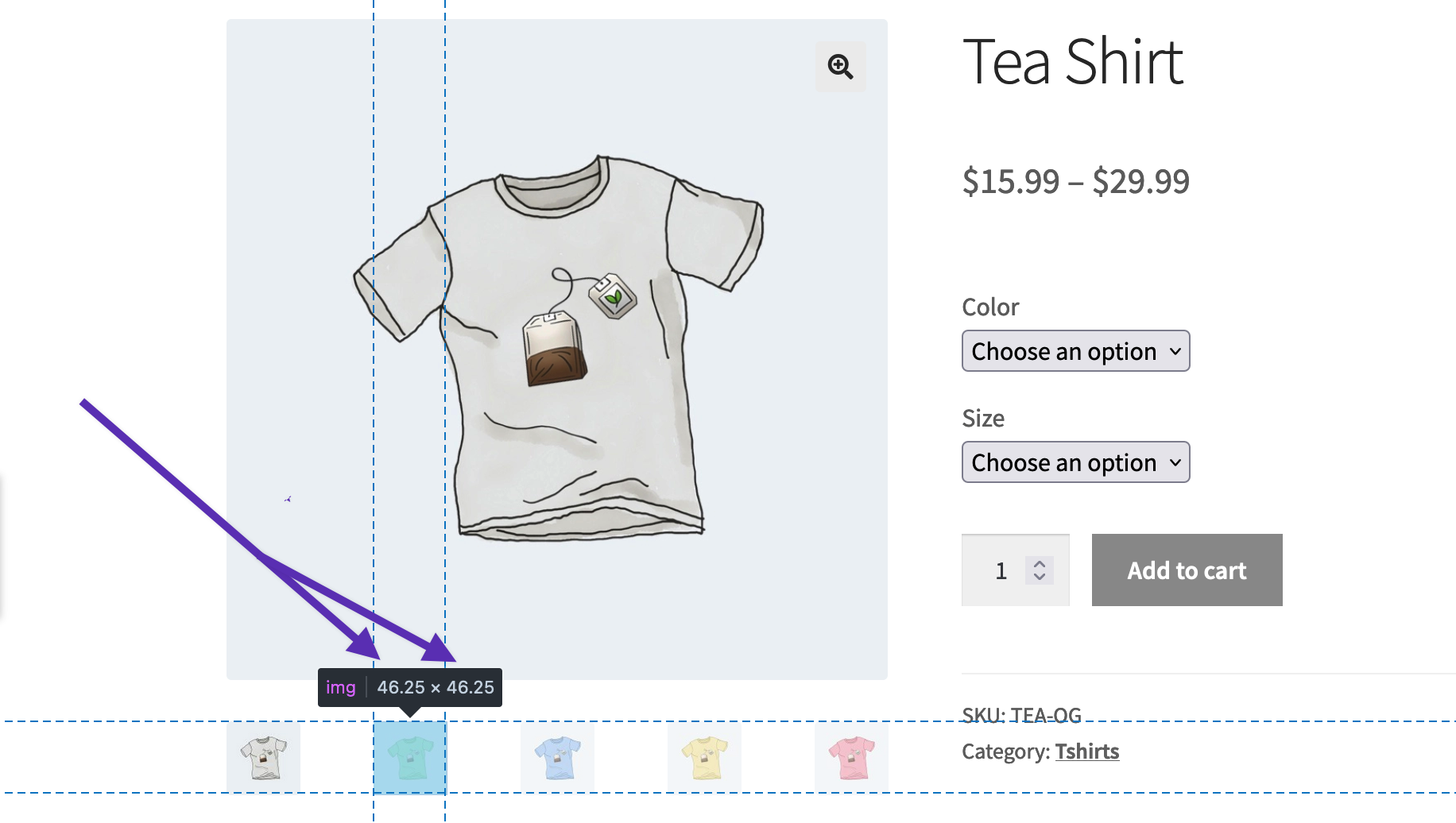
↑ Back to topThe smallest is likely the thumbnail in the product gallery. Repeat the inspection process to get the dimensions.

In Storefront, it renders at 46 x 46px.
Adjust image dimensions and regenerate thumbnails
↑ Back to topNow that all thumbnail image sizes for our specific theme are known, we can add images that exceed the largest dimensions to WooCommerce to ensure that future image sizes will be this size or larger.
Any new product images that are uploaded will now have thumbnails in these settings, and should appear without distortion or blurriness.
Note: Saving changes does not automatically update all previously uploaded product imagery. To update old images, WordPress needs to regenerate the thumbnails. Head to WooCommerce > Status > Tools > Regenerate shop thumbnails, and click the Regenerate button next to it.
Retina support
↑ Back to topHiDPI displays commonly known as retina displays contain twice as many pixels, or more, than older displays. For pixel perfect imagery on retina displays, set your thumbnails to be double the size rendered by the theme. For example, if a theme renders images at 80 x 80px you want them to be 160 x 160px.
This can impact performance, as larger images take longer to load. This is a personal preference, and you should consult your analytics before deciding. Your stats should tell you what devices and screen sizes the majority of your customers use.
Questions and Support
↑ Back to topDo you still have questions and need assistance?
This documentation is about the free, core WooCommerce plugin for which support is provided in our community forums on WordPress.org. Searching there you’ll often find that your question has been asked and answered before.
If you haven’t created a WordPress.org account to use the forums, here’s how.
- If you’re looking to extend the core functionality shown here, we recommend reviewing available extensions in the Woo Marketplace.
- Need ongoing advanced support, or a customization built for WooCommerce? Hire a WooExpert agency.
- Are you a developer building your own WooCommerce integration or extension? Check our Developer Resources.
If you weren’t able to find the information you need, please use the feedback thumbs below to let us know! 🙏