Advanced Ajax-Enabled, Enhanced Layered Navigation for WooCommerce by Kestrel provides a richer user-experience beyond the standard Filter Products by Attribute.
Helping customers to find products faster, and well-suited to stores with a large number of products using the same attributes, such as size, color, etc., it uses Ajax calls to reload content on the page and adds a number of user interface elements and options like color swatches, selectors and checkboxes.
Requirements
↑ Back to top- WooCommerce 3.5+
- PHP 5.4+
Installation
↑ Back to top- Download the .zip file from your WooCommerce account.
- Go to: WordPress Admin > Plugins > Add New and Upload Plugin with the file you downloaded with Choose File.
- Install Now and Activate the extension.
More information at: Install and Activate Plugins/Extensions.
After installing and activating, three new widgets are available in your WordPress Widgets Screen:
- WooCommerce Ajax Layered Nav
- WooCommerce Layered Nav Filters
- WooCommerce Ajax Layered Nav Clear
Setup and Configuration
↑ Back to topTo set up your new widgets, go to: Appearance > Widgets.
WooCommerce Ajax Layered Nav Widget
↑ Back to top- Drag and drop the WooCommerce Ajax Layered Nav into a widget area.
- Select the global attribute you want to use for that instance, e.g., Color, size.
- Select a display option, described below.
- Select a query type, described below.
Display Options
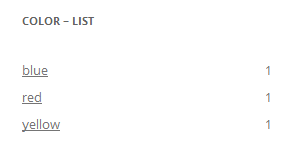
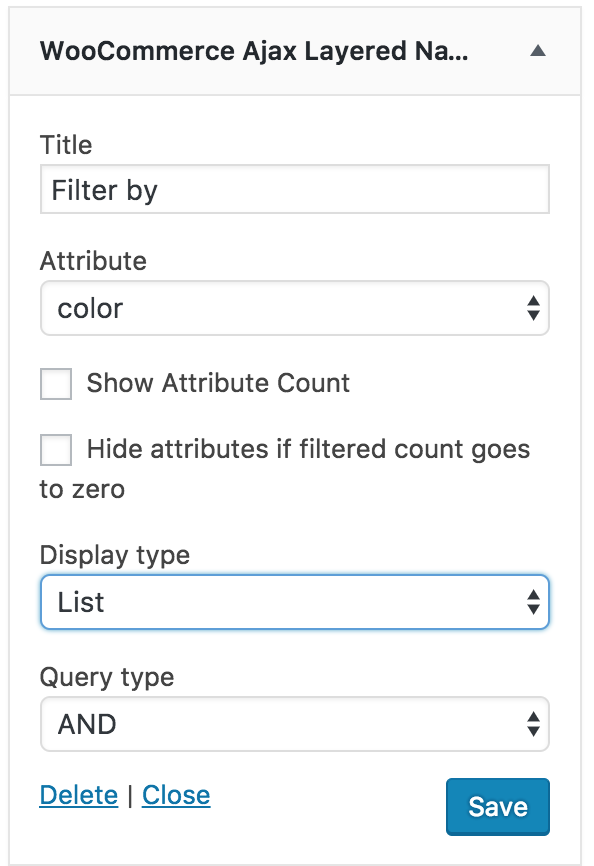
↑ Back to topList
The List outputs options as an unordered list on the front end. The display and styling are the same as the default Filter Products by Attribute, but with Ajax callbacks.

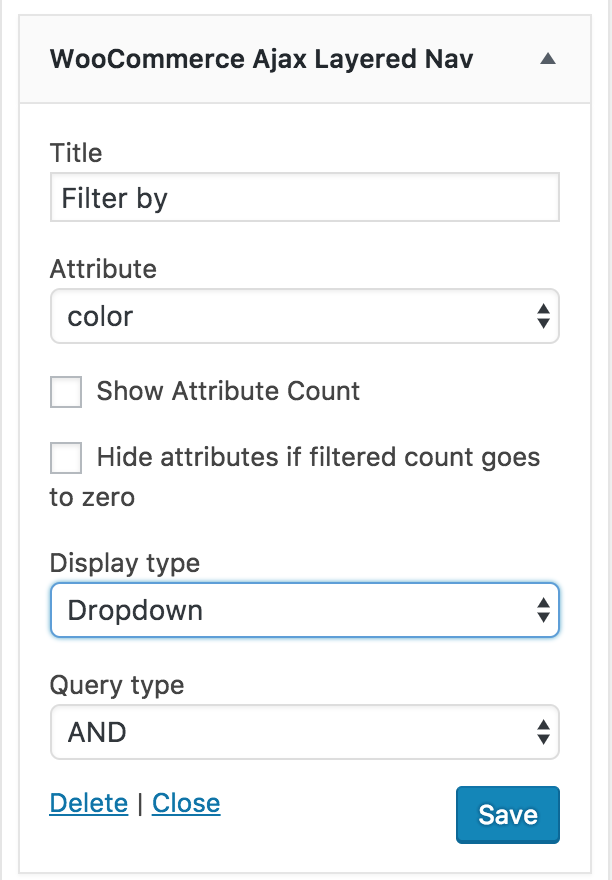
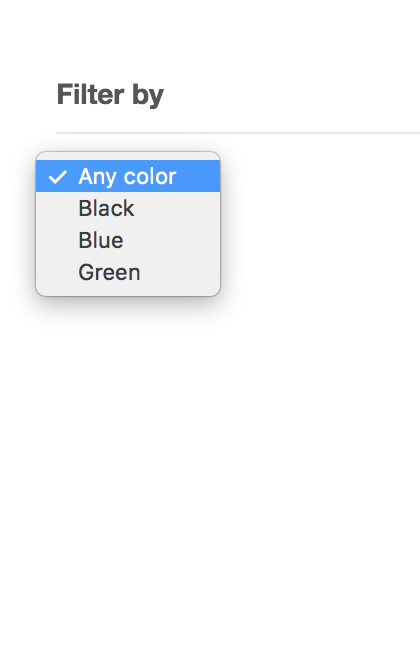
Dropdown
Dropdown presents attributes in a box, where customers click and highlight their selection.


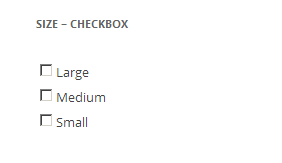
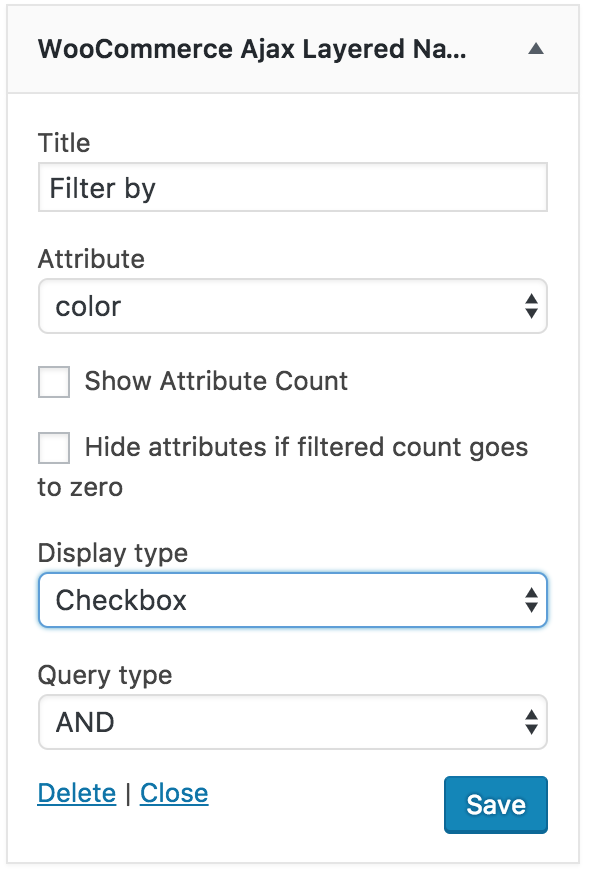
Checkbox
Checkbox presents attributes as an unordered list of checkboxes.

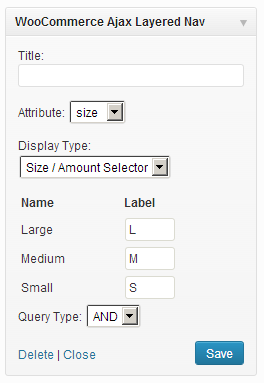
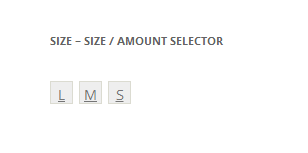
Size Selector
The Size Selector lists attributes with an input field where a short label can be entered for use on the front end. These labels are then presented as a series of inline tags from left to right, which is typical on clothing sites/stores, e.g., XS, S, M, L, XL.

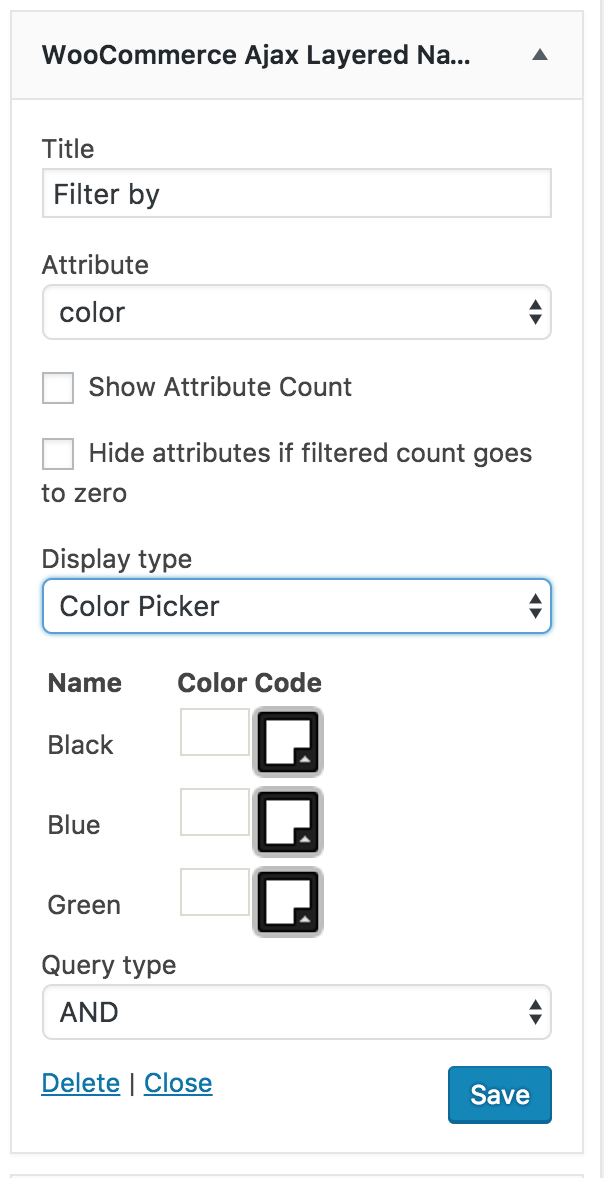
Color Picker
The Color Picker shows each attribute in color swatches. If you know the hex color code, you can manually enter it, prefixed with #. Otherwise, use the color picker to select a value and it automatically inputs the correct hex code.
In the example, we have a Global Attribute called color, with three options: blue, red and yellow.

Query Type
↑ Back to topQuery Type determines how the widget is used, and can be set to AND or OR.
To demonstrate the difference, let’s assume we’re selling T-shirt designs in the following colors: Red, orange, yellow, green, blue, indigo, and violet. We also sell each T-shirt in the following sizes: Extra small, small, medium, large, extra large.
AND
AND allows for a single attribute selection. If both color and size used “AND”, a customer could select ‘small’ and ‘orange’ – only shirts with size small in orange would appear. If the customer then selected ‘red’, the display would change to shirts with ‘small’ and ‘red’ in stock – orange would be temporarily discarded.
OR
OR allows for a multiple attribute selection. If the customer selected ‘small’ and ‘orange’, again we would see the same orange shirts with small available. However, when a customer then selected ‘red’ in addition to orange, both colors would display.
To learn more about how to set up product Attributes, see: Managing Product Attributes.
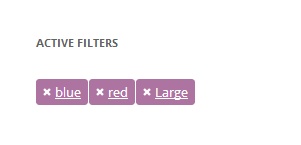
WooCommerce Ajax Layered Nav Filters Widget
↑ Back to topThe WooCommerce Ajax Layered Nav Filters widget displays options for all products and lists all attributes that apply.
Users would select the attributes for which they want to filter. This dynamically changes the content so the only products shown are those that fit the user’s search criteria.

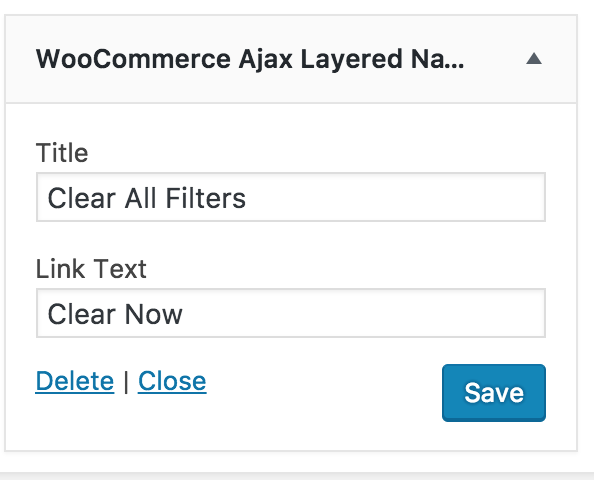
WooCommerce Ajax Layered Clear All Widget
↑ Back to topUsed in combination with the Filters widget, the WooCommerce Ajax Layered Clear All widget enables customers to clear their selection and return to All Products with one click.


Theme Compatibility
↑ Back to topWe’ve taken care to ensure the Ajax Layered Nav extension adheres to WooCommerce core functionality and doesn’t override anything. It utilizes the default CSS IDs/classes used by the default WooCommerce template files.
If your theme overrides these templates and doesn’t maintain the same IDs or classes, the extension may not work. To ensure compatibility, we built in a series of filters so nearly any theme can be made compatible WITHOUT altering the theme OR WooCommerce. To add your theme’s IDs and/or classes to the extension, here’s a list of filters you need:
Each filter we walk you through below needs to be placed in your theme’s functions.php file, which every theme should have.
Containers to Update
↑ Back to topBy default, the extension will update certain containers on the page after the ajax refresh. To add non-standard containers to the array that gets updated, you can use the following filter from within your theme’s functions.php:
add_filter('sod_ajax_layered_nav_containers', 'aln_add_custom_container');
function aln_add_custom_container($containers){
$containers[] = '#your-id';
$containers[] = '.your-class';
return $containers;
}Product Container
↑ Back to topIn addition to the containers that get updated, the extension needs to know which container on the page holds the products. Generally products on the shop page are in a section with id “products”. If this isn’t the case with your theme, then you’ll need to use the following filter to return either the id OR class for the Product Container in your theme.
add_filter('sod_ajax_layered_nav_product_container', 'aln_product_container');
function aln_product_container($product_container){
//Enter either the class or id of the container that holds your products
return '.your-class';
}FAQ
↑ Back to topWhy aren’t the dynamic filters in the widget updating the products?
↑ Back to topOne reason it doesn’t work as expected is because sites have a Javascript error being introduced by the theme and/or another plugin. If errors are higher than the Ajax Layered Navigation in hierarchy, it can prevent Javascript from loading.
Issues like this are caused by a conflict with your theme or another plugin. To test for conflicts, temporarily switch to the WordPress Twenty Sixteen Theme and disable all plugins except for WooCommerce and the Ajax-Enabled Layered Navigation extension. If that resolves the issue, then slowly re-enable each plugin until you find the one causing issues.
Why is the filter is slow on Internet Explorer and Microsoft Edge?
↑ Back to topAjax-Enabled Layered Navigation is powered by jQuery, a popular Javascript library. Multiple users report slowdowns in Internet Explorer (versions 9, 10, and 11) and Microsoft Edge.
This is a well-documented issue, but no fix is available at this time. Ajax Layered Navigation and jQuery are both optimized for all browsers, but Microsoft browsers do not handle it as expected, resulting in speed issues. Until Microsoft fixes the issue in their browsers, there is nothing that we can do to fix any issues regarding filter speed.
Questions & Feedback
↑ Back to topHave a question before you buy? Please fill out this pre-sales form.
Already purchased and need some assistance? Get in touch with a Happiness Engineer via the Help Desk.